AD
广告位联系客服QQ:9029855
前言
最近用PbootCms做了一个在线投票的功能,分享一下代码。
其实这个功能之前就已经分享过一次,有兴趣的同学移步:优化PbootCms的点赞效果
投票其实就是点赞,实现逻辑是一样的。这次我还是用点赞来实现每日投票三次的效果。
实现步骤
1、文件位置:apps/api/controller/DoController.php,第24行,用以下代码替换likes方法。
// 点赞 @cms88.com
public function likes()
{
if (! ! $id = request('id', 'int')) {
if( ! cookie('likes_' . $id) || cookie('likes_' . $id)<3 ){
$i = cookie('likes_' . $id)?:0;
$i=$i+1;
$this->model->addLikes($id);
cookie('likes_' . $id, $i, 86400, null, null, null, null);
json(1, '投票成功');
}else{
json(0, '24小时内只能投票3次哦!');
}
} else {
json(0, '投票失败');
}
}2、部分HTML代码
{pboot:pre}
<button type="button" id="votebtn">投票</button><span id="likes-num">{content:likes}</span>{/pboot:pre}
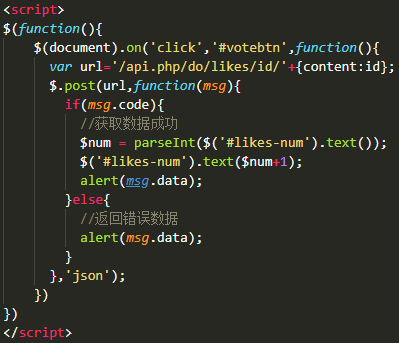
3、Ajax部分代码

备注一哈,不是故意要为难你们手抄代码。是因为我写了文章,保存的时候被云锁拦截了,没了,我也不知道哪个单词得罪了云锁。所以我只能重写了一次,这个地方的代码用截图代替了。
到此,功能实现完成。
注意事项
本文演示关闭了后台的API接口验证。如果您相关设置,请自行修改ajax部分代码。
如果你学会了,请动动小手点个赞。
联系客服

请使用QQ扫码

请使用微信扫码
回复时间:工作日下午4点30以后;周六周日不限。
您的真诚赞赏,是我前进的动力!

- 分享:
- 文章标题:PbootCms制作Ajax在线投票功能
- 文章标签: PB功能 PbootCms投票 PbootCms点赞 更多
- 版权声明:本文为
 CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。
CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。
文章评论(审核通过可见)
发表评论
说点什么






匿名用户
CMS博客